일치하는 콘텐츠 광고 공감(구독) 버튼 위에 넣는 방법

티스토리에 에드센스를 연동하면 ads.txt 파일문제가 해결된다는 안내를 보았습니다. 가끔 애드센스에서 ads.txt에 관련해서 알림이 오기에 해결을 못하고 있던 중이었습니다.
지금까지는 광고를 플러그인에서 에드센스 광고 삽입을 사용했는데 뭘 만지다 보니 플러그인이 사라져버리고 없네요.
다른 분들 글을 읽어보니 에드센스 광고 삽입 플러그인을 해제하고나면 다시 사용할 수 없다고 합니다.
그래서 직접 스킨편집으로 일치하는 콘텐츠 광고를 삽입했습니다.
다른 블로거분들이 글에서 에드센스 연동할 때 나타나는 광고 삽입창을 켜고 html로 직접 코드를 삽입하면 이중으로 설정되어 문제가 생길수도 있다고 합니다.
정확하게 이유는 모르겠지만 광고삽입창이나 코드를 직접 삽입하는 방법 중 한가지만 선택해야 할 듯 합니다.
수익창의 광고 삽입은 모두 꺼두고 직접 코드를 스킨편집에서 입력해서 사용 중입니다.
일치된 콘텐츠광고 만들기
1. 에드센스에 로그인합니다.
2. [광고]-[개요]에서 [광고 단위 기준]을 선택하면 신규 광고 단위 만들기가 나옵니다.

일치하는 콘텐츠를 선택합니다.
3. 광고단위 이름을 적고 저장및 코드생성을 클릭해서 코드를 복사해 둡니다.
티스토리 스킨에 삽입하기
1. 티스토리에 접속해서 로그인후 블로그관리로 들어갑니다.
2. [꾸미기]-[스킨편집]을 선택해서 오른편 위쯤에 있는 [html 편집]을 클릭합니다.
3. 스킨마다 좀 다르지만 본문 부분에서
티스토리에 에드센스를 연동하면 ads.txt 파일문제가 해결된다는 안내를 보았습니다. 가끔 애드센스에서 ads.txt에 관련해서 알림이 오기에 해결을 못하고 있던 중이었습니다.
지금까지는 광고를 플러그인에서 에드센스 광고 삽입을 사용했는데 뭘 만지다 보니 플러그인이 사라져버리고 없네요.
다른 분들 글을 읽어보니 에드센스 광고 삽입 플러그인을 해제하고나면 다시 사용할 수 없다고 합니다.
그래서 직접 스킨편집으로 일치하는 콘텐츠 광고를 삽입했습니다.
다른 블로거분들이 글에서 에드센스 연동할 때 나타나는 광고 삽입창을 켜고 html로 직접 코드를 삽입하면 이중으로 설정되어 문제가 생길수도 있다고 합니다.
정확하게 이유는 모르겠지만 광고삽입창이나 코드를 직접 삽입하는 방법 중 한가지만 선택해야 할 듯 합니다.
수익창의 광고 삽입은 모두 꺼두고 직접 코드를 스킨편집에서 입력해서 사용 중입니다.
일치된 콘텐츠광고 만들기
1. 에드센스에 로그인합니다.
2. [광고]-[개요]에서 [광고 단위 기준]을 선택하면 신규 광고 단위 만들기가 나옵니다.

일치하는 콘텐츠를 선택합니다.
3. 광고단위 이름을 적고 저장및 코드생성을 클릭해서 코드를 복사해 둡니다.
티스토리 스킨에 삽입하기
1. 티스토리에 접속해서 로그인후 블로그관리로 들어갑니다.
2. [꾸미기]-[스킨편집]을 선택해서 오른편 위쯤에 있는 [html 편집]을 클릭합니다.
3. 스킨마다 좀 다르지만 본문 부분에서 라는 곳의 바로 뒤에 에드센스에서 복사해둔 코드를 붙여넣기 합니다.
위치를 찾기 어려우면 html 편집 창에서 ctrl-F를 누르면 노란 창이 뜰때 article_rep_desc를 입력하고 enter를 누르면 편집창의 오른쪽 가는 막대에 몇군데가 노랗게 표시되고 그 위치로 커서를 옮겨줍니다.
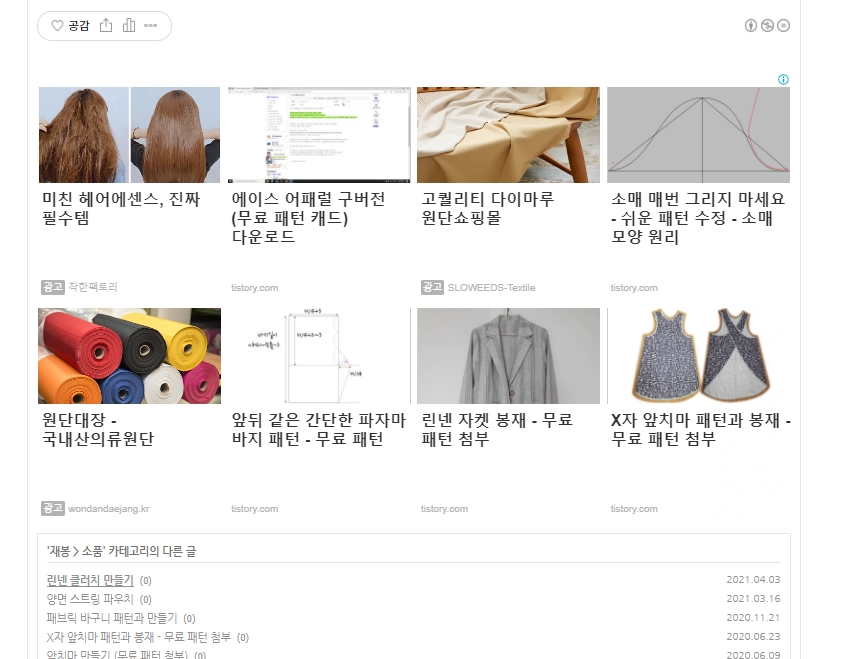
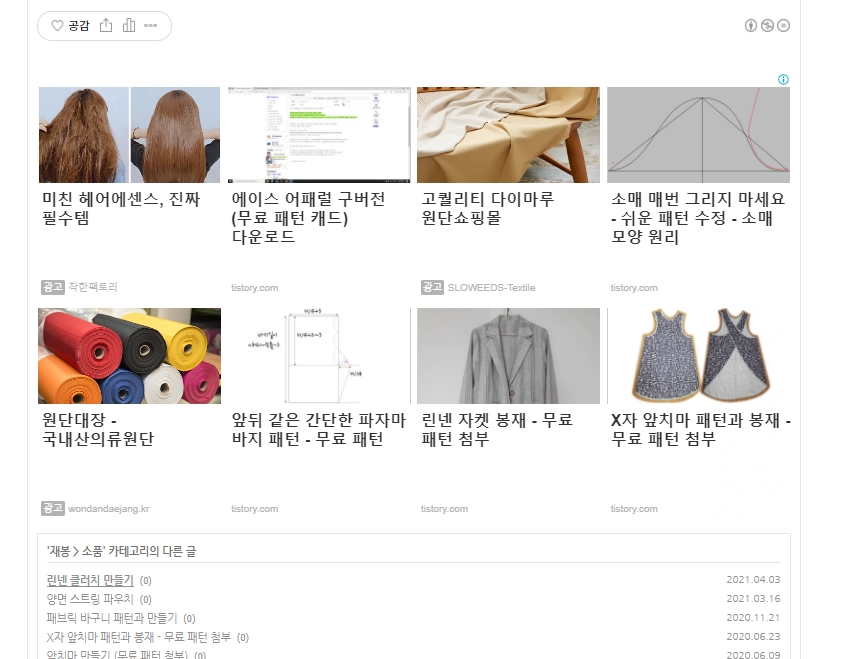
4. 글 하나를 선택해서 확인하면 사진처럼 일치된 콘텐츠가 나타납니다.

카테고리의 다른 글 바로 위에 일치된 콘텐츠 넣기
관련된 다른글위에 콘텐츠를 넣기 위해서 광고코드를 아래에 있는 코드에서 <!-- 일치 콘텐츠 광고 여기에-->라는 부분에 넣어서 새로 코드를 만들어 놓습니다.
| <div id="potato"> <!-- 일치 콘텐츠 광고 여기에 --> </div> <script> ( function( $ ) { $( '.another_category' ).before( $( '#potato' ) ); } )( tjQuery ); </script> |
새로 만들어진 코드를 위의 티스토리에 광고 삽입하는 방법과 같이 붙여 넣기를 합니다.
이 코드 파일입니다.
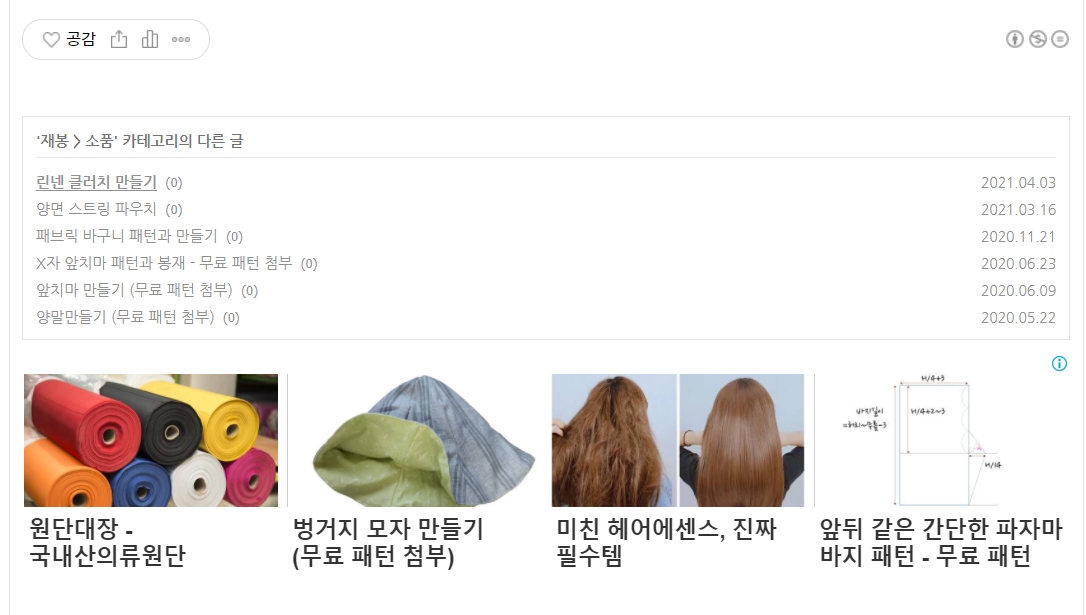
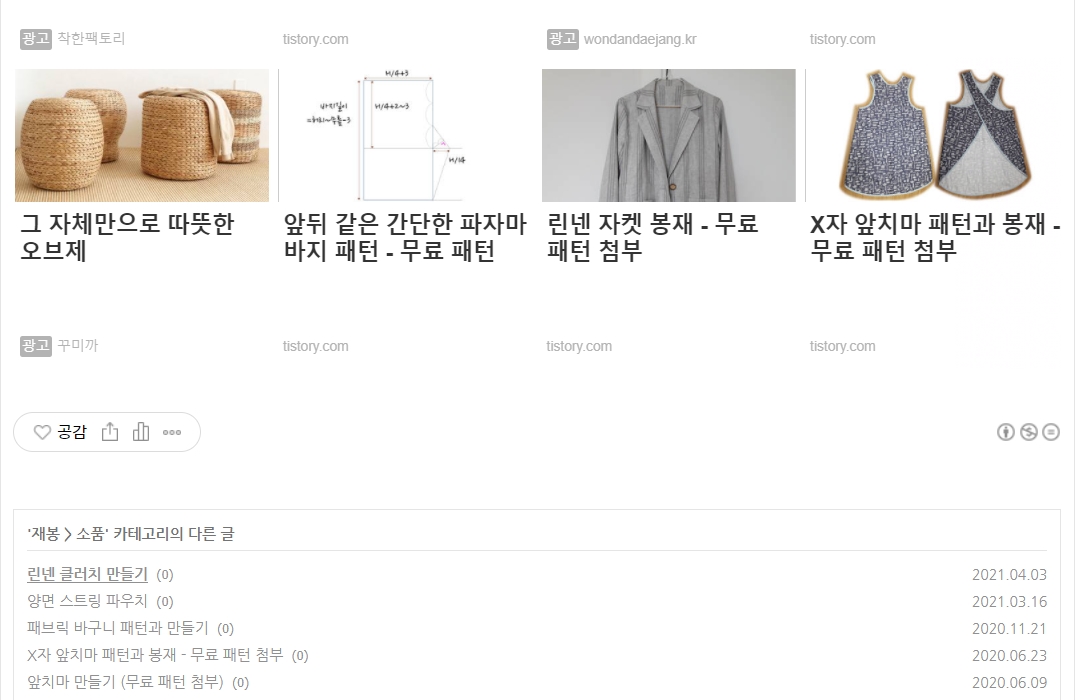
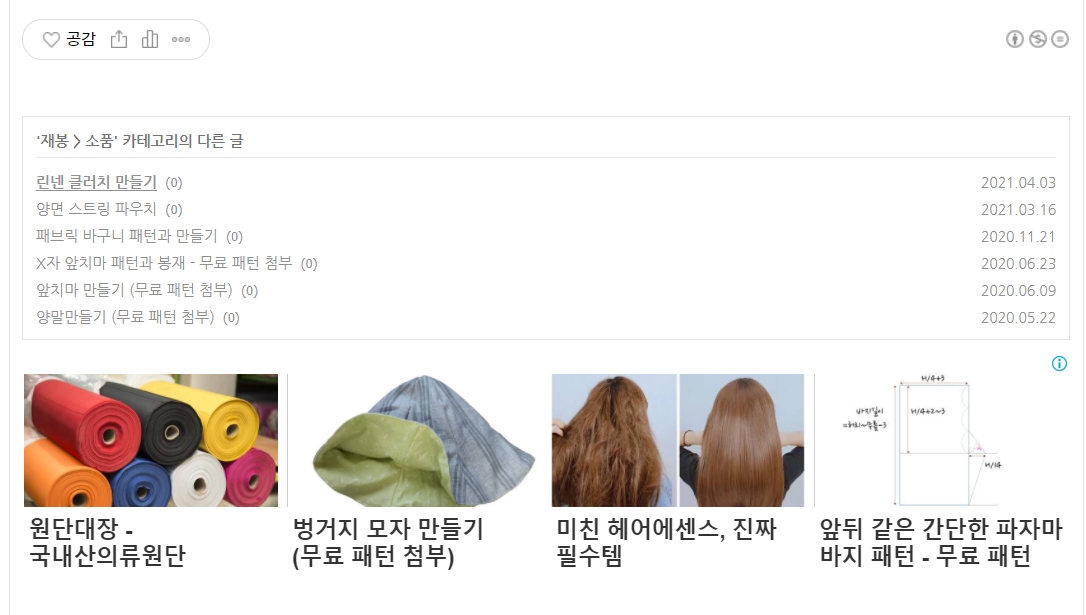
삽입후 글을 열어보면 공감버튼과 카테고리의 다른글 사이에 일치하는 광고가 나옵니다.

공감버튼 위에 일치하는 콘텐츠 광고 넣기
공감버튼위에 광고를 넣기 위해서는 새로운 코드를 삽입합니다.
| <div class="potato"> <!-- 일치 콘텐츠 광고 여기에 --> </div> <script> $( document ).ready( function() { $( ".container_postbtn" ).before( $( ".potato" ) ); } )( tjQuery ); </script> |
일치하는 콘텐츠 광고 코드를 <!-- 일치 콘텐츠 광고 여기에-->라는 부분에 넣어서 새로 코드를 만들어 놓습니다.
공감버튼 위에 광고 삽입하는 코드입니다.
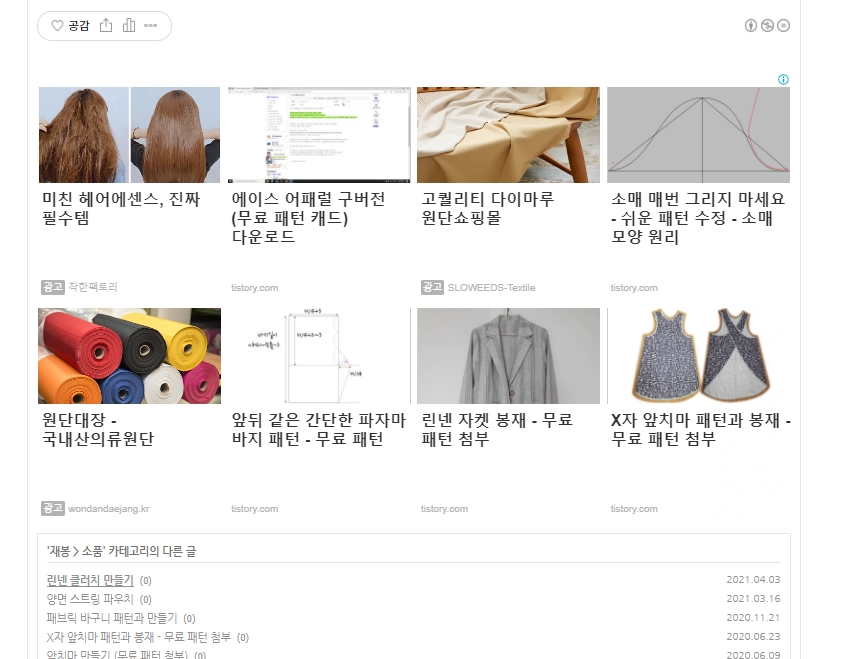
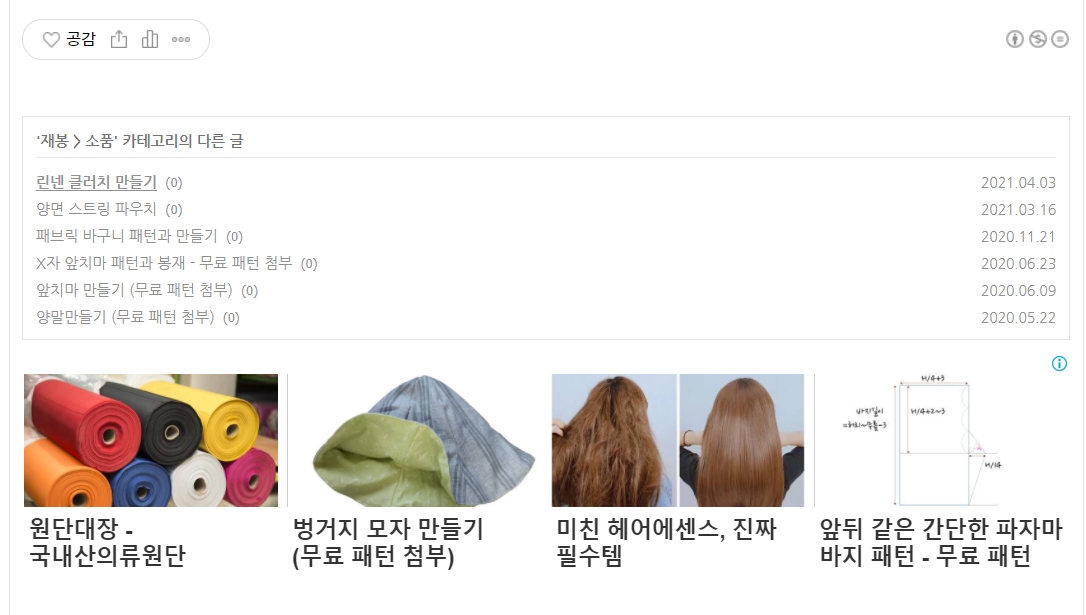
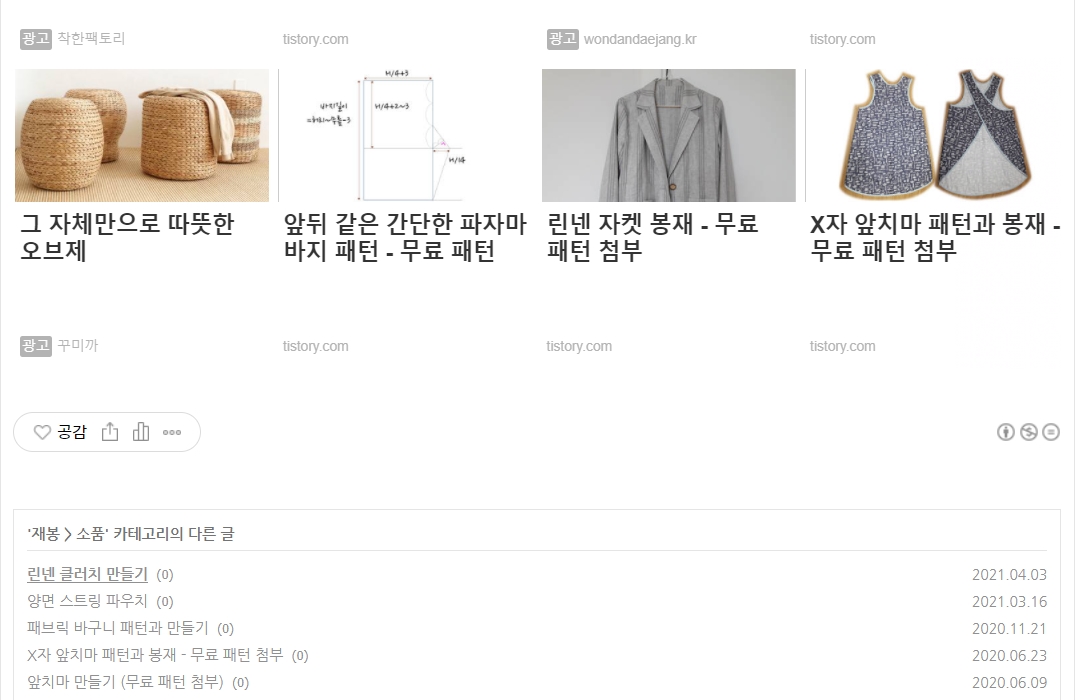
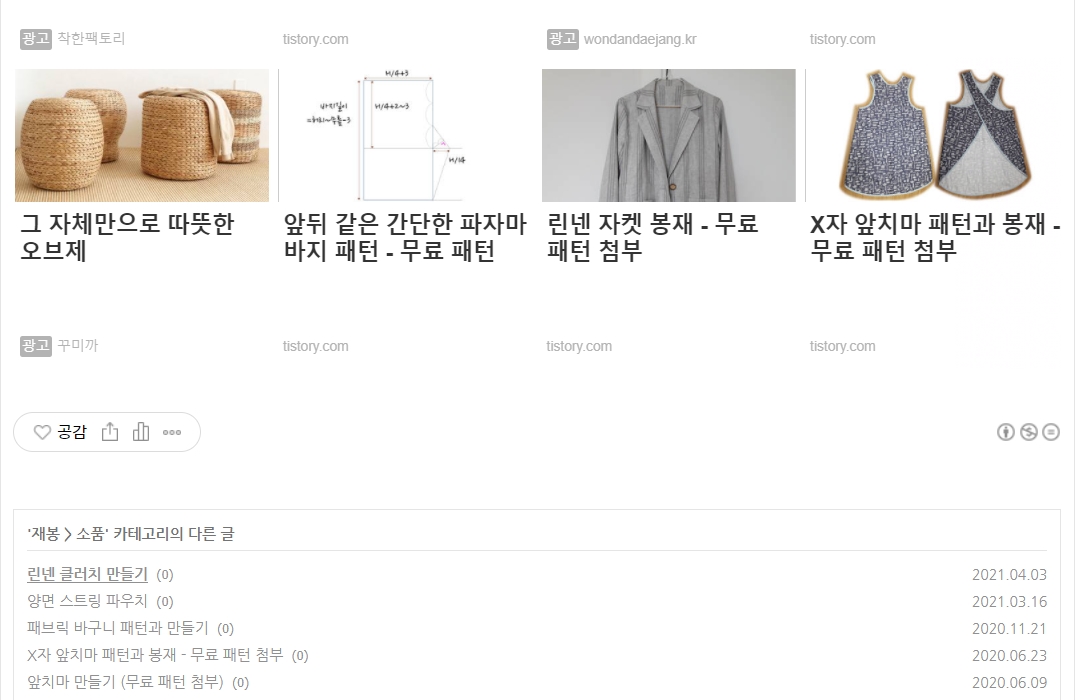
새로 만든 코드를 본문의 아래에 붙여넣기하고 저장한 후 글 하나를 열어보면 공감버튼 위에 일치하는 콘텐츠 광고가 나옵니다.

사진처럼 본문 바로 아래 공감버튼 위에 광고가 나오는 것을 확인할 수 있습니다. 이전의 플러그인에서 에드센스 광고를 삽입하던 경우에는 가장 비슷한 위치에 광고가 나오게 됩니다.
위치를 찾기 어려우면 html 편집 창에서 ctrl-F를 누르면 노란 창이 뜰때 article_rep_desc를 입력하고 enter를 누르면 편집창의 오른쪽 가는 막대에 몇군데가 노랗게 표시되고 그 위치로 커서를 옮겨줍니다.
4. 글 하나를 선택해서 확인하면 사진처럼 일치된 콘텐츠가 나타납니다.

카테고리의 다른 글 바로 위에 일치된 콘텐츠 넣기
관련된 다른글위에 콘텐츠를 넣기 위해서 광고코드를 아래에 있는 코드에서 <!-- 일치 콘텐츠 광고 여기에-->라는 부분에 넣어서 새로 코드를 만들어 놓습니다.
| <div id="potato"> <!-- 일치 콘텐츠 광고 여기에 --> </div> <script> ( function( $ ) { $( '.another_category' ).before( $( '#potato' ) ); } )( tjQuery ); </script> |
새로 만들어진 코드를 위의 티스토리에 광고 삽입하는 방법과 같이 붙여 넣기를 합니다.
이 코드 파일입니다.
삽입후 글을 열어보면 공감버튼과 카테고리의 다른글 사이에 일치하는 광고가 나옵니다.

공감버튼 위에 일치하는 콘텐츠 광고 넣기
공감버튼위에 광고를 넣기 위해서는 새로운 코드를 삽입합니다.
| <div class="potato"> <!-- 일치 콘텐츠 광고 여기에 --> </div> <script> $( document ).ready( function() { $( ".container_postbtn" ).before( $( ".potato" ) ); } )( tjQuery ); </script> |
일치하는 콘텐츠 광고 코드를 <!-- 일치 콘텐츠 광고 여기에-->라는 부분에 넣어서 새로 코드를 만들어 놓습니다.
공감버튼 위에 광고 삽입하는 코드입니다.
새로 만든 코드를 본문의
티스토리에 에드센스를 연동하면 ads.txt 파일문제가 해결된다는 안내를 보았습니다. 가끔 애드센스에서 ads.txt에 관련해서 알림이 오기에 해결을 못하고 있던 중이었습니다. 지금까지는 광고를 플러그인에서 에드센스 광고 삽입을 사용했는데 뭘 만지다 보니 플러그인이 사라져버리고 없네요. 다른 분들 글을 읽어보니 에드센스 광고 삽입 플러그인을 해제하고나면 다시 사용할 수 없다고 합니다. 그래서 직접 스킨편집으로 일치하는 콘텐츠 광고를 삽입했습니다. 다른 블로거분들이 글에서 에드센스 연동할 때 나타나는 광고 삽입창을 켜고 html로 직접 코드를 삽입하면 이중으로 설정되어 문제가 생길수도 있다고 합니다. 정확하게 이유는 모르겠지만 광고삽입창이나 코드를 직접 삽입하는 방법 중 한가지만 선택해야 할 듯 합니다. 수익창의 광고 삽입은 모두 꺼두고 직접 코드를 스킨편집에서 입력해서 사용 중입니다. 1. 에드센스에 로그인합니다. 2. [광고]-[개요]에서 [광고 단위 기준]을 선택하면 신규 광고 단위 만들기가 나옵니다. 일치하는 콘텐츠를 선택합니다. 3. 광고단위 이름을 적고 저장및 코드생성을 클릭해서 코드를 복사해 둡니다. 1. 티스토리에 접속해서 로그인후 블로그관리로 들어갑니다. 2. [꾸미기]-[스킨편집]을 선택해서 오른편 위쯤에 있는 [html 편집]을 클릭합니다. 3. 스킨마다 좀 다르지만 본문 부분에서 라는 곳의 바로 뒤에 에드센스에서 복사해둔 코드를 붙여넣기 합니다. 위치를 찾기 어려우면 html 편집 창에서 ctrl-F를 누르면 노란 창이 뜰때 article_rep_desc를 입력하고 enter를 누르면 편집창의 오른쪽 가는 막대에 몇군데가 노랗게 표시되고 그 위치로 커서를 옮겨줍니다. 4. 글 하나를 선택해서 확인하면 사진처럼 일치된 콘텐츠가 나타납니다. 관련된 다른글위에 콘텐츠를 넣기 위해서 광고코드를 아래에 있는 코드에서 <!-- 일치 콘텐츠 광고 여기에-->라는 부분에 넣어서 새로 코드를 만들어 놓습니다. 새로 만들어진 코드를 위의 티스토리에 광고 삽입하는 방법과 같이 붙여 넣기를 합니다. 이 코드 파일입니다. 삽입후 글을 열어보면 공감버튼과 카테고리의 다른글 사이에 일치하는 광고가 나옵니다. 공감버튼위에 광고를 넣기 위해서는 새로운 코드를 삽입합니다. 일치하는 콘텐츠 광고 코드를 <!-- 일치 콘텐츠 광고 여기에-->라는 부분에 넣어서 새로 코드를 만들어 놓습니다. 공감버튼 위에 광고 삽입하는 코드입니다. 새로 만든 코드를 본문의 아래에 붙여넣기하고 저장한 후 글 하나를 열어보면 공감버튼 위에 일치하는 콘텐츠 광고가 나옵니다. 사진처럼 본문 바로 아래 공감버튼 위에 광고가 나오는 것을 확인할 수 있습니다. 이전의 플러그인에서 에드센스 광고를 삽입하던 경우에는 가장 비슷한 위치에 광고가 나오게 됩니다.일치된 콘텐츠광고 만들기

티스토리 스킨에 삽입하기

카테고리의 다른 글 바로 위에 일치된 콘텐츠 넣기
<div id="potato">
<!-- 일치 콘텐츠 광고 여기에 -->
</div>
<script>
( function( $ ) {
$( '.another_category' ).before( $( '#potato' ) );
} )( tjQuery );
</script>
공감버튼 위에 일치하는 콘텐츠 광고 넣기
<div class="potato">
<!-- 일치 콘텐츠 광고 여기에 -->
</div>
<script>
$( document ).ready( function() {
$( ".container_postbtn" ).before( $( ".potato" ) );
} )( tjQuery );
</script> 

사진처럼 본문 바로 아래 공감버튼 위에 광고가 나오는 것을 확인할 수 있습니다. 이전의 플러그인에서 에드센스 광고를 삽입하던 경우에는 가장 비슷한 위치에 광고가 나오게 됩니다.
'소소한정보 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 카테고리 이동 (0) | 2021.12.07 |
|---|---|
| 티스토리 빙글빙글 이미지로 로딩화면 만들기 - 친효스킨 (0) | 2021.04.19 |






