티스토리 빙글빙글 이미지로 로딩화면 만들기 - 친효스킨

친효스킨을 알고 깔끔한 스킨에 매력을 느껴 지금까지 사용하고 있습니다.
애드센스광고를 수익연동하면서 로딩 속도 문제가 생기면서 광고가 늦게 뜨고 있습니다.
로딩 속도를 빠르게 만들기
블로그 관리홈에서 애드센스 수익 연동을 했습니다.
수익연동하면서 애드센스 광고를 넣지 않고 스킨편집에서 본문앞 뒤로 광고 코드를 직접 넣고 있습니다.
일치하는 콘텐츠 광고 공감버튼 위에 넣는 방법
티스토리에 에드센스를 연동하면 ads.txt 파일문제가 해결된다는 안내를 보았습니다. 가끔 애드센스에서 ads.txt에 관련해서 알림이 오기에 해결을 못하고 있던 중이었습니다. 지금까지는 광고를
banulssamzi.tistory.com
직접 광고를 넣고 나니 좀 빨라졌지만 그래도 본문이 먼저 뜨고 2~3초후 광고가 뜨네요.
친효스킨을 사용하면서 친절한 효자손님 블로그에서 빙글거리는 로딩화면을 보고 적용해보았습니다.
효자손님이 제시한 방법에 조금 수정해서 변경하고 나니 마음에 드는 로딩화면이 완성되었습니다.
로딩화면 만들기
구글에서 움직이는 gif 파일을 받으셔도 됩니다.
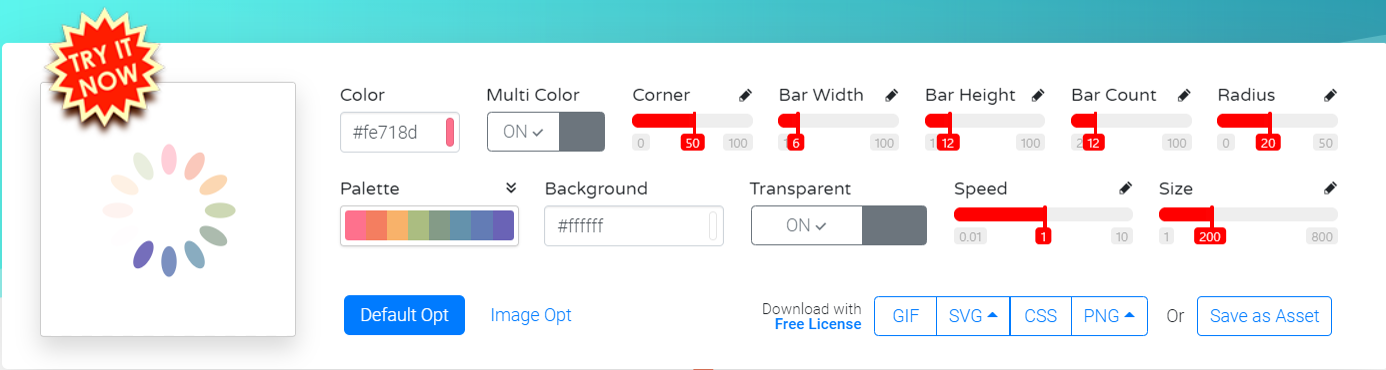
저는 https://loading.io 사이트에서 이미지를 다운받아 사용했습니다.

배경화면에 대해 투명해야 예쁘기 때문에 Transparent를 ON으로 켜고 GIF를 선택해서 Save as Asset를 눌러 Free Download를 클릭해서 다운로드하시면 됩니다.
색상이나 모양을 다르게 변경하시면 다양한 모양의 움직이는 이미지를 만들 수 있습니다.
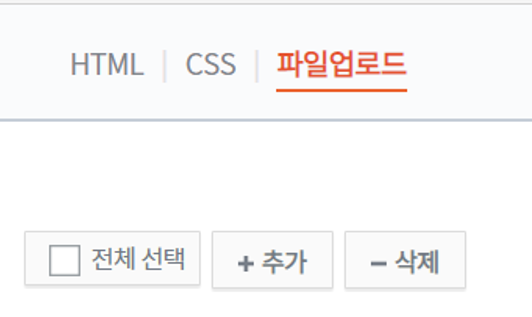
다운로드한 파일의 이름을 loading.gif로 바꾸고 블로그관리 홈에서 [스킨편집]-[html편집]-[파일 업로드]를 선택합니다.

아래쪽의 +추가 버튼을 눌러 만들어 놓은 loading.gif 파일을 추가합니다.
로딩 이미지 html 코드 삽입
블로그 관리 홈에서 [스킨편집]-[html편집]로 들어갑니다. 로딩이미지를 실행할 위치에 넣습니다.
친절한 효자손님은 </body> 바로 앞에 넣으라고 하시는데 블로그 페이지를 시작하면 먼저 화면이 다 보인다음 로딩이미지가 보여서 저는 <body> 바로 뒤에 넣었습니다.
페이지가 시작할 때 본문이 전혀 보이지 않고 로딩화면 끝나고 본문이 보여서 좀 더 깔끔하게 느껴집니다.
로딩 이미지 삽입 위치
<body> 바로 뒤에 넣었더니 친효스킨을 사용할 때 인덱스나 홈 시작과 카타로그 시작할 때도 로딩 이미지가 나와서 좀 지루하게 느껴집니다.
친효스킨을 사용하는 분들은
친효스킨을 알고 깔끔한 스킨에 매력을 느껴 지금까지 사용하고 있습니다.
애드센스광고를 수익연동하면서 로딩 속도 문제가 생기면서 광고가 늦게 뜨고 있습니다.
로딩 속도를 빠르게 만들기
블로그 관리홈에서 애드센스 수익 연동을 했습니다.
수익연동하면서 애드센스 광고를 넣지 않고 스킨편집에서 본문앞 뒤로 광고 코드를 직접 넣고 있습니다.
일치하는 콘텐츠 광고 공감버튼 위에 넣는 방법
티스토리에 에드센스를 연동하면 ads.txt 파일문제가 해결된다는 안내를 보았습니다. 가끔 애드센스에서 ads.txt에 관련해서 알림이 오기에 해결을 못하고 있던 중이었습니다. 지금까지는 광고를
banulssamzi.tistory.com
직접 광고를 넣고 나니 좀 빨라졌지만 그래도 본문이 먼저 뜨고 2~3초후 광고가 뜨네요.
친효스킨을 사용하면서 친절한 효자손님 블로그에서 빙글거리는 로딩화면을 보고 적용해보았습니다.
효자손님이 제시한 방법에 조금 수정해서 변경하고 나니 마음에 드는 로딩화면이 완성되었습니다.
로딩화면 만들기
구글에서 움직이는 gif 파일을 받으셔도 됩니다.
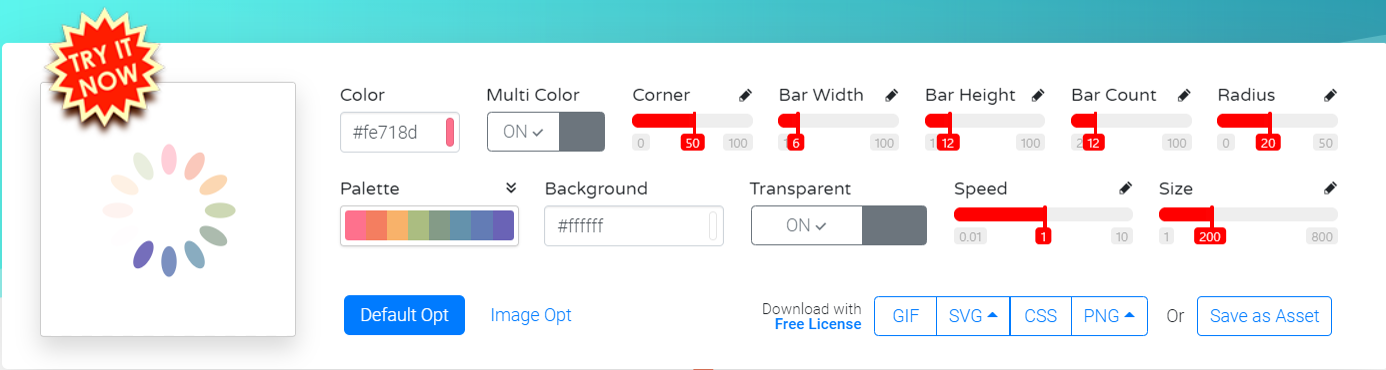
저는 https://loading.io 사이트에서 이미지를 다운받아 사용했습니다.

배경화면에 대해 투명해야 예쁘기 때문에 Transparent를 ON으로 켜고 GIF를 선택해서 Save as Asset를 눌러 Free Download를 클릭해서 다운로드하시면 됩니다.
색상이나 모양을 다르게 변경하시면 다양한 모양의 움직이는 이미지를 만들 수 있습니다.
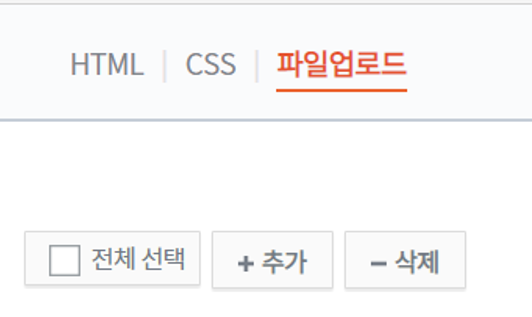
다운로드한 파일의 이름을 loading.gif로 바꾸고 블로그관리 홈에서 [스킨편집]-[html편집]-[파일 업로드]를 선택합니다.

아래쪽의 +추가 버튼을 눌러 만들어 놓은 loading.gif 파일을 추가합니다.
로딩 이미지 html 코드 삽입
블로그 관리 홈에서 [스킨편집]-[html편집]로 들어갑니다. 로딩이미지를 실행할 위치에 넣습니다.
친절한 효자손님은 </body> 바로 앞에 넣으라고 하시는데 블로그 페이지를 시작하면 먼저 화면이 다 보인다음 로딩이미지가 보여서 저는 <body> 바로 뒤에 넣었습니다.
페이지가 시작할 때 본문이 전혀 보이지 않고 로딩화면 끝나고 본문이 보여서 좀 더 깔끔하게 느껴집니다.
로딩 이미지 삽입 위치
<body> 바로 뒤에 넣었더니 친효스킨을 사용할 때 인덱스나 홈 시작과 카타로그 시작할 때도 로딩 이미지가 나와서 좀 지루하게 느껴집니다.
친효스킨을 사용하는 분들은 바로 앞에 본문 광고를 넣습니다.
그 광고 바로 앞에 로딩 이미지 코드를 넣었더니 글 본문 시작시에만 로딩 화면이 생기게 됩니다.
로딩 이미지 css 스타일 삽입
블로그 관리 홈에서 [스킨편집]-[html편집]로 들어갑니다. 가장 윗부분에 css로 들어간후 가장 마지막 위치에 삽입합니다.
그대로 사용하셔도 되지만 (255,255,255,1)로 변경해서 사용하고 있습니다.
| background-color: rgba(0, 0, 0, 0.7); |
검정색이면서 바탕의 70%가 가려지는 정도라서 바탕이 살짝 보입니다.
개인적으로 검정색보다 흰색을 좋아해서 흰색코드인 255,255,255로 바꾸었더니 바탕이 더 많이 비쳐서 100% 가리도록 1로 설정했습니다.
다양하게 변경하면서 원하는 로딩 화면을 만드실 수 있습니다.
그 광고 바로 앞에 로딩 이미지 코드를 넣었더니 글 본문 시작시에만 로딩 화면이 생기게 됩니다.
로딩 이미지 css 스타일 삽입
블로그 관리 홈에서 [스킨편집]-[html편집]로 들어갑니다. 가장 윗부분에 css로 들어간후 가장 마지막 위치에 삽입합니다.
그대로 사용하셔도 되지만 (255,255,255,1)로 변경해서 사용하고 있습니다.
| background-color: rgba(0, 0, 0, 0.7); |
검정색이면서 바탕의 70%가 가려지는 정도라서 바탕이 살짝 보입니다.
개인적으로 검정색보다 흰색을 좋아해서 흰색코드인 255,255,255로 바꾸었더니 바탕이 더 많이 비쳐서 100% 가리도록 1로 설정했습니다.
다양하게 변경하면서 원하는 로딩 화면을 만드실 수 있습니다.
'소소한정보 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 카테고리 이동 (0) | 2021.12.07 |
|---|---|
| 일치하는 콘텐츠 광고 공감(구독) 버튼 위에 넣는 방법 (2) | 2021.04.05 |






